

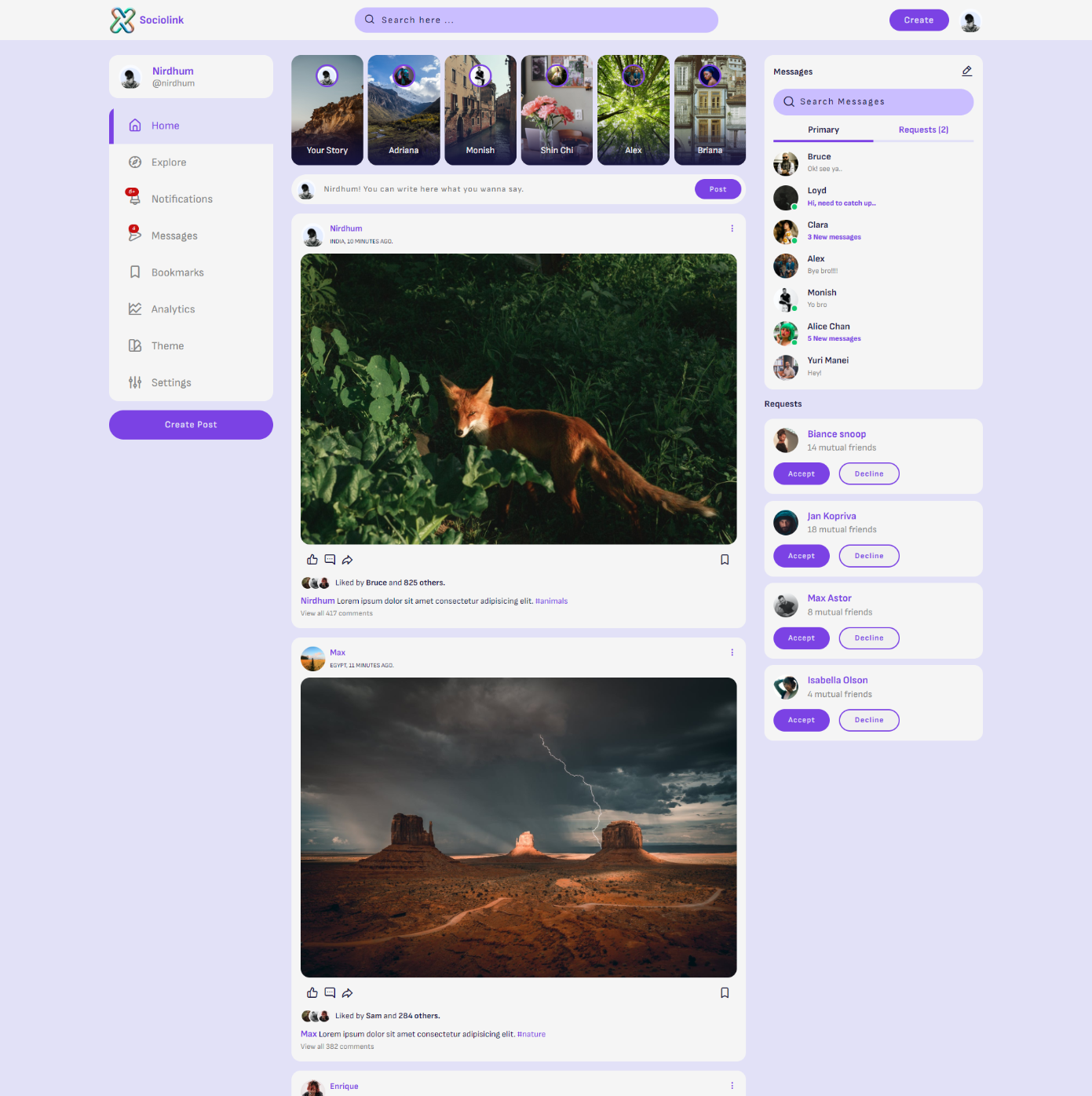
Sociolink
A small project developing UI of a social media app using HTML, CSS and JavaScript.

Catch the Insect
A small but annoying game using HTML, CSS and JavaScript. Note: Non Responsive.


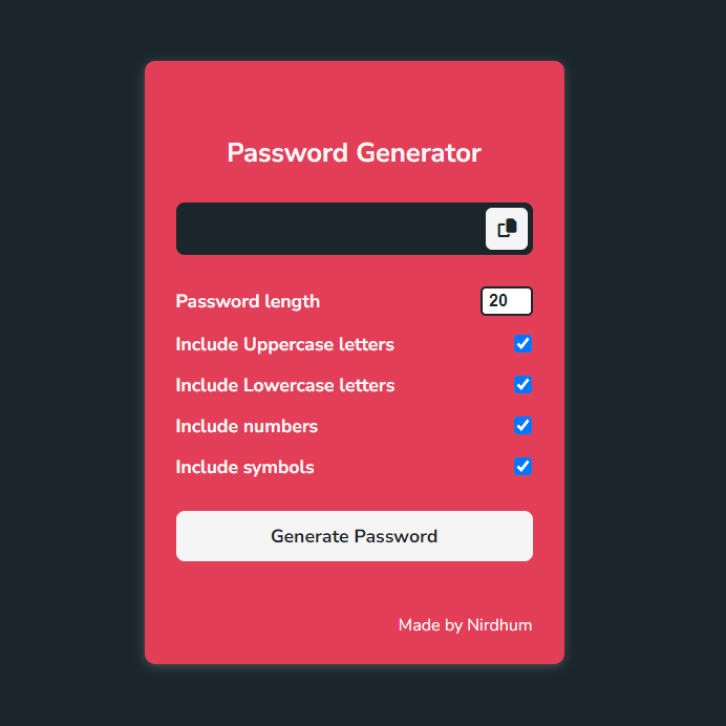
Password Generator
A mini password generator using HTML, CSS & JavaScript. Note: Non Responsive.

Git Profiles
Fetch profile of searched user from GitHub using GitHub API and display that info on the DOM.


Keyboard Event Codes
Mini project of getting codes of the keys that are pressed in the keyboard by the user.(Works only with physical keyboard)






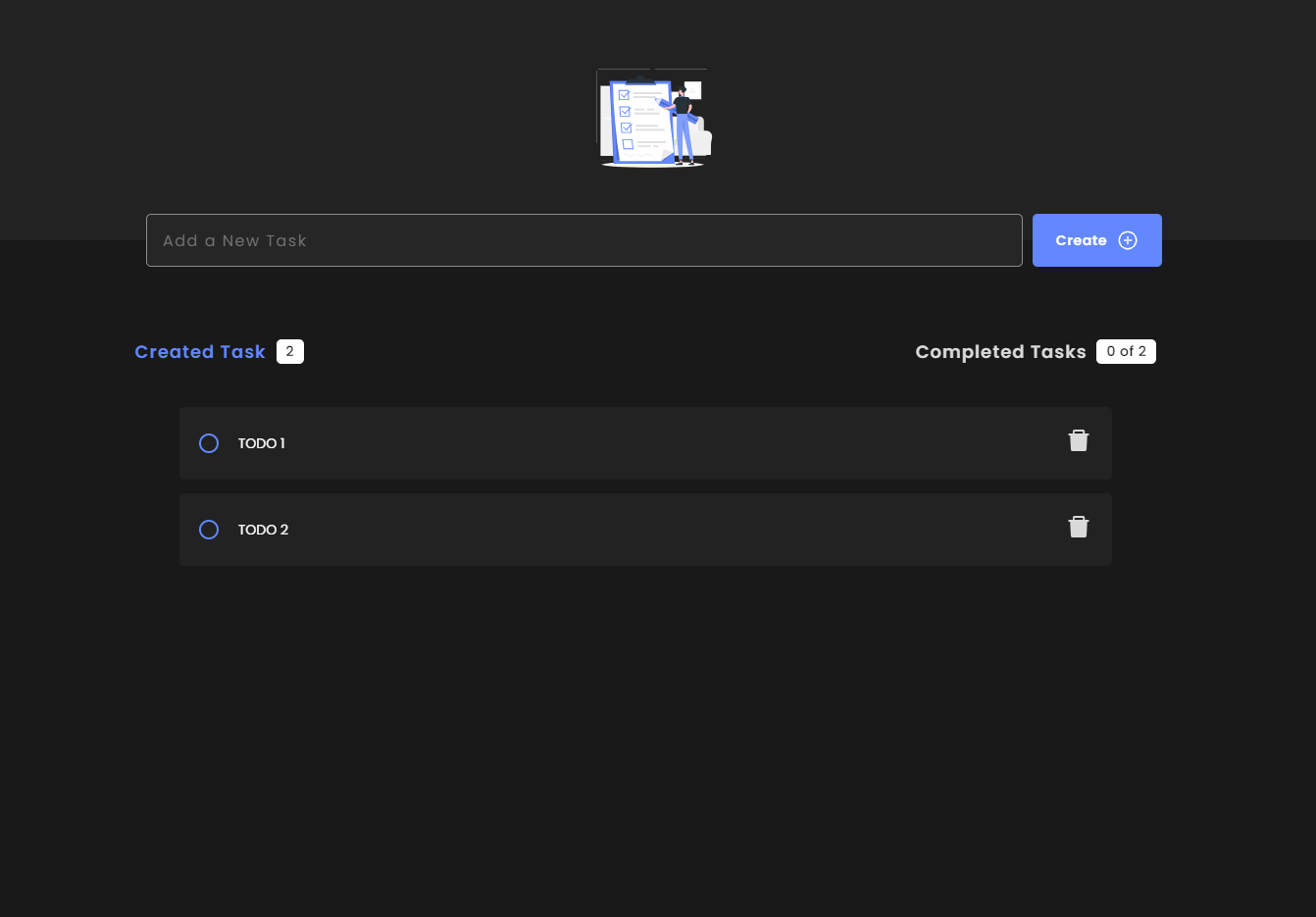
TODO App
Simple web application built using React and Vite that allows users to manage their tasks.

Edukaam
Designed the Logo for Edukaam.

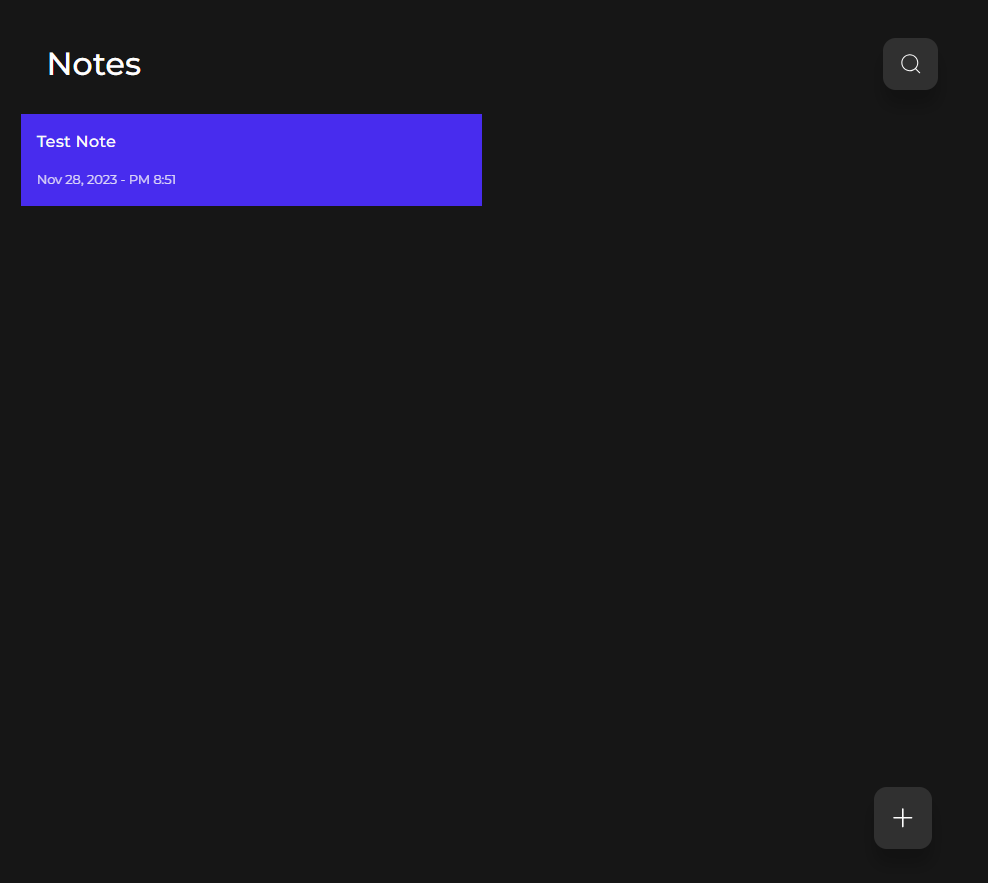
Notes App
Simple Responsive Note keeping app using React + Vite + Local storage for saving.


Hoverboard
A basic hoverboard usign HTML/CSS/JavaScript that transitions color on move over and mouse out. Note: Works only with mouse.


Dad Jokes
Mini project that display Dad jokes fetched from icanhazdadjoke API.